Portfolio » Case Study: GoCloud
Nationwide
GoCloud
Client:
Nationwide Insurance
Role:
UX Design, UX Research
Project:
Web Site (Intranet)
Tech:
Sketch, Adobe Creative Cloud, Axure RP
Portfolio » Case Study: GoCloud
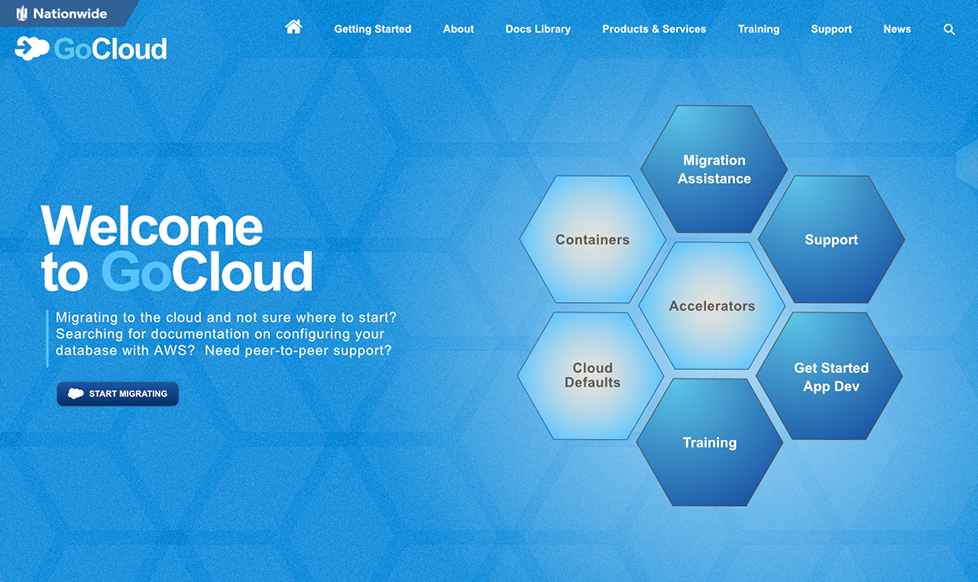
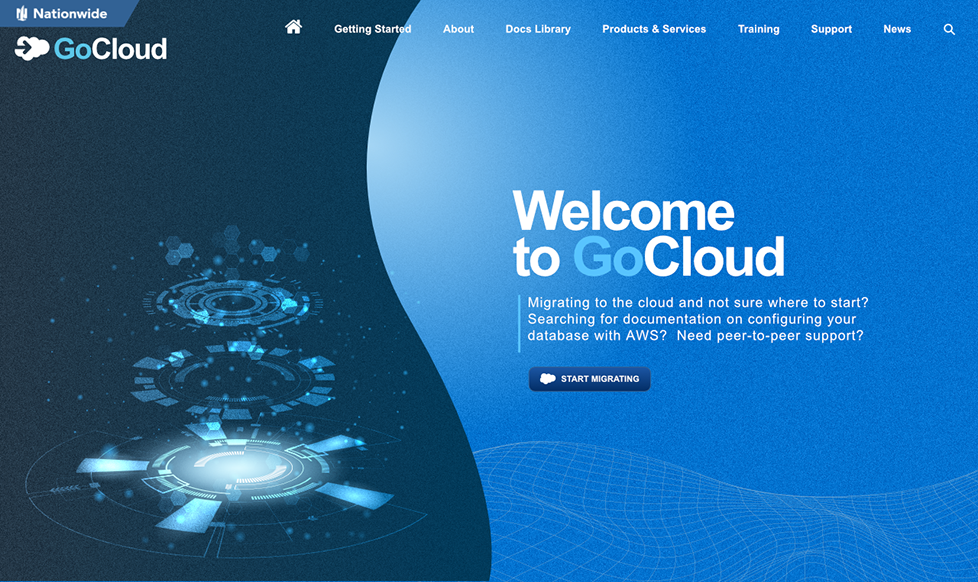
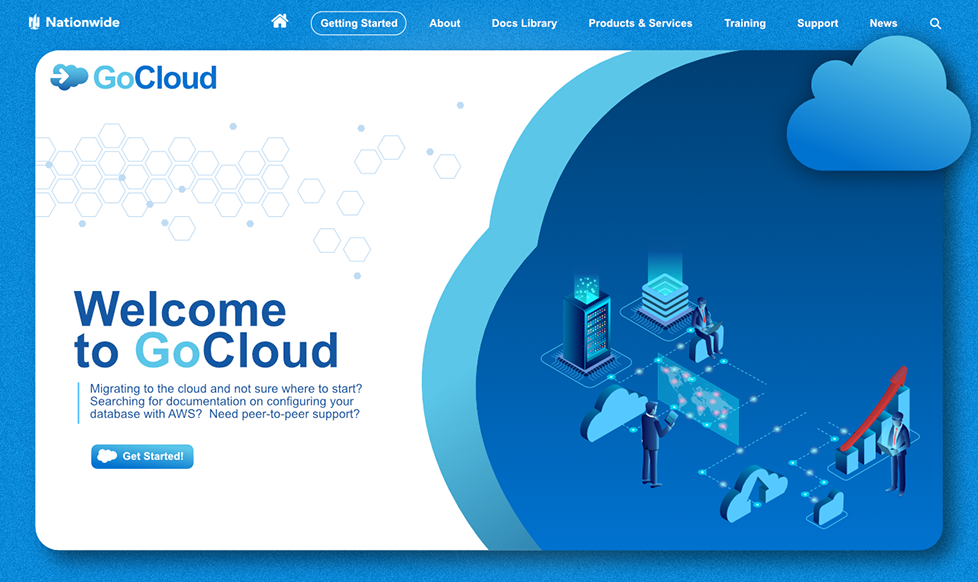
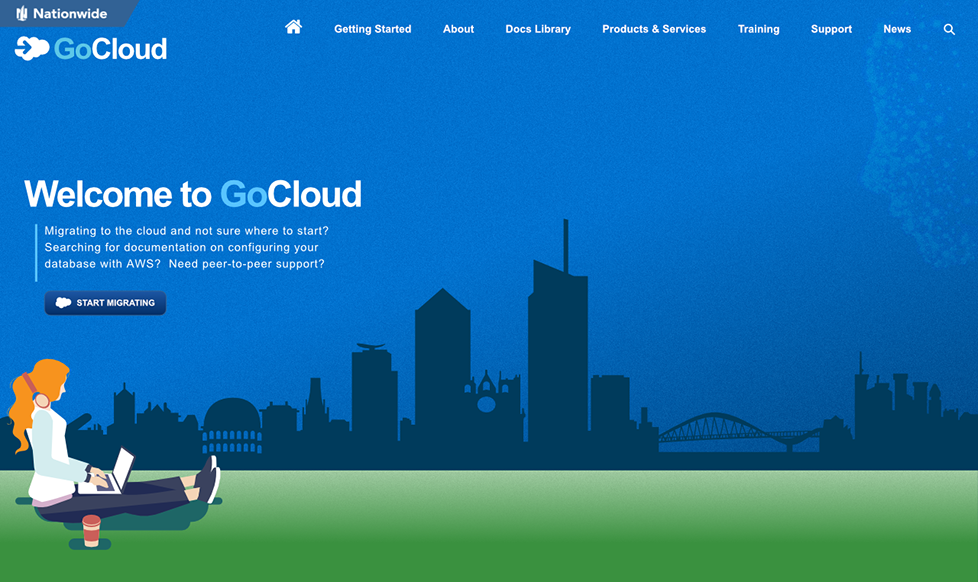
Nationwide was in the process of migrating their infrastructure to the cloud. With a plethora of products, services and technologies, Nationwide wanted to create a multi-pronged, intranet portal for their teams. This portal would provide:
I held an initial kick-off meeting with key members of the GoCloud team and members of upper management.
In the meeting we discussed project scope, business goals, an overview of existing demographic data and relevant, specific business ops. Qualitative and quantitative data was presented to me from their initial, but limited amount of user research garnered from an internal user survey.

In order to try and obtain a consensus, I conducted a second round of closed-category card sort testing to validate informational hierarchy and get more insight into manager role preferences.
The closed card sort helped narrow things down. I synthesized my findings into an interactive prototype concept using Axure RP, validated this with project stakeholders and iterated based on feedback.

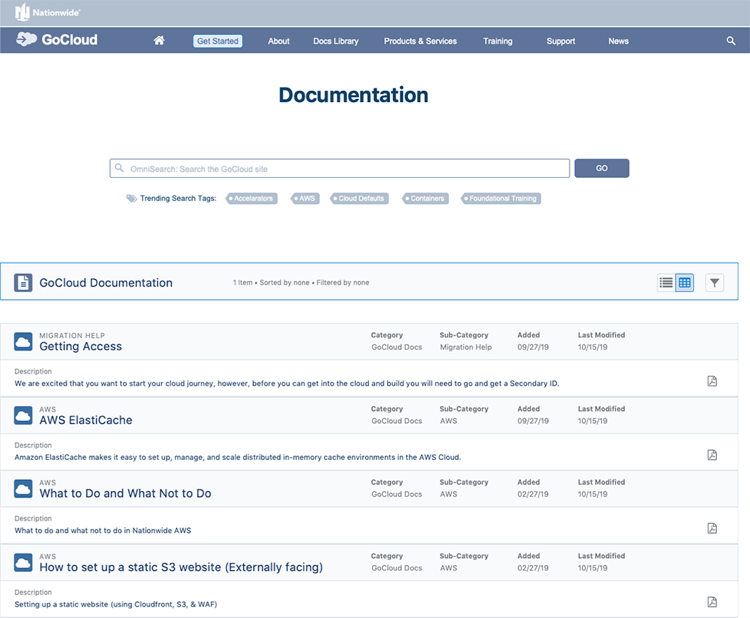
User feedback was very favorable, and included some valuable input from of a “happy accident” on one of the search features: The prototype provided search tags under the omni search box. These tags were automatically generated based on the most trending keywords searched for. One test user commented that the search tags could also serve a secondary purpose: to indirectly alert users if a system was down. Ie. If a system was down, there would be a trending search for that specific system, which would then show up in the trending search tags. Very neat happy accident that yielded a valuable UI feature.
However, something occurred to me while reviewing the user ability testing: perhaps there was a situation of different mental models preferring different ways of doing things. It became apparent that perhaps the solution was to tailor the information architecture so that each role group could find the information they wanted, using UI elements and methodologies of their choice instead of a one-size-fits-all sort of thing.
Ex.: Devs preferred a straight-forward approach via a search box so they could type in what they were looking for and then narrow down the results if needed. Architects and APMs preferred a navigation system that utilized a mega-menu with relevant main-category iconography that allowed them to drill-down into categories and also visually reference the products and services that related to them.
There also remained the challenge of how to group items in which terminology for the same concepts, was different amongst user roles. The solution was to create a hyper-linked product and services index in which users could reference that in alphabetical order. When they found the term / product / service they were interested in, they could click on it and go to the relevant section or page.
At this point, the prototype was well-received. A/B testing results between the old site and new prototype showed time / results were superior in approximately 80% of the areas tested including finding relevant content, search functionality, navigation elements and information architecture. The remaining 20% discrepancy was related to test users during the first testing round, being familiar with the old GoCloud site and expecting information to still be grouped that way. However, comments were unanimous that it was just a matter of them “unlearning” and they greatly preferred the new information architecture.
I implemented the index into the prototype and ran another round of usability testing under the same parameters. The users seemed to really like this and it was well-received. The quantitative data showed improved numbers across the board finding relevant information. The qualitative data from the respondents comments was also similarly encouraging.